リアルとバーチャルが融合した新感覚バラエティ!
今回は鹿仲茉菜さんが遊びに来てくれました!
レギュラーの二人と一緒に、大天使鹿仲さんのプロフィールを掘り下げていきます。
【出演】 ゲストVtuber


リアルとバーチャルが融合した新感覚バラエティ!
今回は鹿仲茉菜さんが遊びに来てくれました!
レギュラーの二人と一緒に、大天使鹿仲さんのプロフィールを掘り下げていきます。
【出演】 ゲストVtuber

今回はshopifyの商品情報、バリエーションの数をめちゃくちゃ増やしてくれる無料神アプリをご紹介します。このKing Product Optionsという神アプリです! 必要な機能をどんどん追加していくだけで作れちゃいます! なんと商品情報とかを大幅に拡張してくれる優れものです!shopify標準の商品登録だと確か100パターンも登録できなかったと思います。すみません、忘れました(笑)一応shopifyが2024年冬のバージョンアップで2000もの商品バリエーションを持たせるようにしますってってましたが、日本ではまだまだ先ですし、多分高額Appで売ってくるので期待はやめときましょう…で、どういう方に向いているアプリなのかというと、1つの商品にかなり多くのバリエーション、カスタマイズ性を必要とするお店さんにおすすめできると思います。弊社の商品情報を見てもらえれば分かりやすいかと。 このカスタマイズ性で無料ですので、商品のカスタマイズが必要と思われるお店さんにはとってもおすすめできる神アプリです!
今回はshopifyの商品情報、バリエーションの数をめちゃくちゃ増やしてくれる無料神アプリをご紹介します。このKing Product Optionsという神アプリです! 必要な機能をどんどん追加していくだけで作れちゃいます! なんと商品情報とかを大幅に拡張してくれる優れものです!shopify標準の商品登録だと確か100パターンも登録できなかったと思います。すみません、忘れました(笑)一応shopifyが2024年冬のバージョンアップで2000もの商品バリエーションを持たせるようにしますってってましたが、日本ではまだまだ先ですし、多分高額Appで売ってくるので期待はやめときましょう…で、どういう方に向いているアプリなのかというと、1つの商品にかなり多くのバリエーション、カスタマイズ性を必要とするお店さんにおすすめできると思います。弊社の商品情報を見てもらえれば分かりやすいかと。 このカスタマイズ性で無料ですので、商品のカスタマイズが必要と思われるお店さんにはとってもおすすめできる神アプリです!

台座のデザインをしてみたいけどアドビのイラストレーターやフォトショップを持っていない…それどころかパソコンさえ持っていない…そんなあなたにスマホで簡単にデザインができる方法をお教えします! Photoshop EXで簡単デザイン! スマホ専用アプリであるPhotoshop EXを使って台座のデザインをしていきます。無料で使えてとっても便利!台座のデザインだけではなく、バナー制作や動画のサムネイルのデザインもできます!まぁ出力できる形式はjpgかpng形式だけなんですけど。動画で分かりやすくしてみました!※音が出るのでお気を付けください。 お使いのブラウザはこの動画に対応していません。
台座のデザインをしてみたいけどアドビのイラストレーターやフォトショップを持っていない…それどころかパソコンさえ持っていない…そんなあなたにスマホで簡単にデザインができる方法をお教えします! Photoshop EXで簡単デザイン! スマホ専用アプリであるPhotoshop EXを使って台座のデザインをしていきます。無料で使えてとっても便利!台座のデザインだけではなく、バナー制作や動画のサムネイルのデザインもできます!まぁ出力できる形式はjpgかpng形式だけなんですけど。動画で分かりやすくしてみました!※音が出るのでお気を付けください。 お使いのブラウザはこの動画に対応していません。

ゴールデンウィーク真っ只中、皆さんはどこへ行かれていますか?このブログを期間中に見ているということは、あなた…ということで、今回はDawnがVer9.0.0の最新バージョンにアップグレードされて、大きく中身が変わりましたので、スライドショーの画像にリンクをつけなおそうと思います。無料のテンプレートをしっかりアップグレードしてくれるShopify流石でございます。一生ついていくから一株ゆずってくれぇ!以前にもブログで紹介しましたが、あのまま新しいテンプレートにコードをコピペするとレイアウトが崩れます。なぜなら、スライドショーが一新されておしゃれになったからです。しかし、相変わらず標準で画像自体にリンクをつけさせてくれません。なんで? スライドショーの画像にリンクをつける! 前回のようにセクションのslideshow.liquidを編集します。以下のコードをスキーマーのblocks内、type: urlの下に分かりやすく設置しましょう。 { "type": "url", "id": "image_link", "label": "Image Link" } そして次にhtmlをコーディングします。以下のコードをいれます。 {% if block.settings.image_link %} <a href="{{ block.settings.image_link }}" class="slideshow__slide grid__item"> {% endif %} {% if block.settings.image_link...
ゴールデンウィーク真っ只中、皆さんはどこへ行かれていますか?このブログを期間中に見ているということは、あなた…ということで、今回はDawnがVer9.0.0の最新バージョンにアップグレードされて、大きく中身が変わりましたので、スライドショーの画像にリンクをつけなおそうと思います。無料のテンプレートをしっかりアップグレードしてくれるShopify流石でございます。一生ついていくから一株ゆずってくれぇ!以前にもブログで紹介しましたが、あのまま新しいテンプレートにコードをコピペするとレイアウトが崩れます。なぜなら、スライドショーが一新されておしゃれになったからです。しかし、相変わらず標準で画像自体にリンクをつけさせてくれません。なんで? スライドショーの画像にリンクをつける! 前回のようにセクションのslideshow.liquidを編集します。以下のコードをスキーマーのblocks内、type: urlの下に分かりやすく設置しましょう。 { "type": "url", "id": "image_link", "label": "Image Link" } そして次にhtmlをコーディングします。以下のコードをいれます。 {% if block.settings.image_link %} <a href="{{ block.settings.image_link }}" class="slideshow__slide grid__item"> {% endif %} {% if block.settings.image_link...

Vtuberやイラストレーターさんは自分のグッズを買ってもらった後どうやって発送していますか?まさか自宅住所がわかるように発送していませんか?自宅がばれたくない!そんなあなたに私の叡智を授けましょう… クロネコメンバーズで匿名発送! クロネコヤマトでクロネコメンバーズに登録すれば匿名で商品を発送することができます!オプション料として100円(税抜き)かかりますが、身を守るという面では安いくらいです。もうグッズの販売価格に入れ込んでしまっていいんじゃないですか?詳しくはクロネコメンバーズQ&Aへ 匿名発送で身を守ろう! 昨今からVtuberに対しての誹謗中傷や傷害事件、ストーカー被害など多くなってきました。ネットリテラシーが薄まる世の中、自分は大丈夫と思っていてもいきなり身に降りかかってくるかもしれません。自宅がばれて近所で張り込まれる可能性だってあります。あなたのファン層が全員善人とは限りません。防げることは多少お金がかかっても行うべきです!っても100円ですからね。しかもクロネコメンバーズ使い勝手いいしおすすめ。
Vtuberやイラストレーターさんは自分のグッズを買ってもらった後どうやって発送していますか?まさか自宅住所がわかるように発送していませんか?自宅がばれたくない!そんなあなたに私の叡智を授けましょう… クロネコメンバーズで匿名発送! クロネコヤマトでクロネコメンバーズに登録すれば匿名で商品を発送することができます!オプション料として100円(税抜き)かかりますが、身を守るという面では安いくらいです。もうグッズの販売価格に入れ込んでしまっていいんじゃないですか?詳しくはクロネコメンバーズQ&Aへ 匿名発送で身を守ろう! 昨今からVtuberに対しての誹謗中傷や傷害事件、ストーカー被害など多くなってきました。ネットリテラシーが薄まる世の中、自分は大丈夫と思っていてもいきなり身に降りかかってくるかもしれません。自宅がばれて近所で張り込まれる可能性だってあります。あなたのファン層が全員善人とは限りません。防げることは多少お金がかかっても行うべきです!っても100円ですからね。しかもクロネコメンバーズ使い勝手いいしおすすめ。

Vtuber • Vtuber素材 • WEBサービス • お得情報
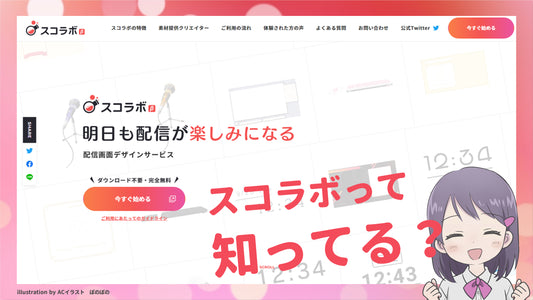
配信のためにパソコンを買った!マイクも買った!ミキサーも奮発して買った!あとは配信用の素材を用意して華やかにしよう…ってうわーーーー!やることが多いーーー!と配信初心者は頭を抱えることが多いんじゃないでしょうか?配信者の方との交流があったので、そこの見えない努力ややらなければいけない作業を目の当たりにしいて、大変だなとしみじみ思っていました。今回はそんな時間を割かれる配信面での素材集めの部分を簡略化してくれる神のようなプラットフォームをご紹介します。 素材を選んで設置するだけで簡単スタート! スコラボでは素材を組み合わせて配信画面をデザインすることができます!どうしても自分で作ったり、フリー素材から用意したりとなるとデザインの偏りやクオリティーの担保が難しくなります。例えば、ポップでパリッとした映えるキャラデザのモデルなのに背景がなんか微妙だったり…そうなると全体のデザインがボヤっとなり引き締まらなくなり、世界観が損なわれる可能性が出ます。ですがこのスコラボ、素材のクオリティが高いのです!配信者を際立たせるデザインなので安心して使いたいデザインを選ぶことができます!一つ一つクリエイターがデザインしたものなのでめちゃくちゃおしゃれです!全部使ってみたくなる素材たちばかりです! 配信画面だけでなくサムネイル作成にも! 配信画面を作らないユーザーにも使えるようにサムネイル作成もスコラボで作れます!う~ん…最強だ… 使用可能な素材は4000種類以上! 何がすごいって利用できる素材の数に圧倒されます!4000種類以上の素材が利用できるので何を使おうが迷ってしまいます…ですがちゃんと行う配信目的に沿ってデザインをソートできるので、迷ってしまう時間が生まれません!選べる素材が多いと配信するのが楽しくなりそうですね! OBSにリンクをして配信開始! OBS側にスコラボで作成されたリンクを「ブラウザ」ソースに紐づけすれば準備OK!誰でも簡単に配信画面を作成して配信できます。 どれだけ使っても使用料0円!? スコラボは無料です。これだけ使えるなら月額制にしたらいいのに…それぐらい使いやすい神webアプリです。 いかがでしたか?4000種類の素材が無料で使えるスコラボ。とにかく神様のようなこちらのサービス使わない手はないでしょう。Vtuberの人だけではなくYoutuberの人にも使えてとってもGood!僕もこれを機にストリーマーデビューしちゃおうかなって考えてみちゃったりなんかしちゃったりしてちなみにスコラボさんから依頼を受けてこのブログ書いているわけではありませんのでご安心ください!(?)とにかくめちゃくちゃ便利で楽しいサイト「スコラボ」さんのご紹介でした! スコラボ公式サイト
Vtuber • Vtuber素材 • WEBサービス • お得情報
配信のためにパソコンを買った!マイクも買った!ミキサーも奮発して買った!あとは配信用の素材を用意して華やかにしよう…ってうわーーーー!やることが多いーーー!と配信初心者は頭を抱えることが多いんじゃないでしょうか?配信者の方との交流があったので、そこの見えない努力ややらなければいけない作業を目の当たりにしいて、大変だなとしみじみ思っていました。今回はそんな時間を割かれる配信面での素材集めの部分を簡略化してくれる神のようなプラットフォームをご紹介します。 素材を選んで設置するだけで簡単スタート! スコラボでは素材を組み合わせて配信画面をデザインすることができます!どうしても自分で作ったり、フリー素材から用意したりとなるとデザインの偏りやクオリティーの担保が難しくなります。例えば、ポップでパリッとした映えるキャラデザのモデルなのに背景がなんか微妙だったり…そうなると全体のデザインがボヤっとなり引き締まらなくなり、世界観が損なわれる可能性が出ます。ですがこのスコラボ、素材のクオリティが高いのです!配信者を際立たせるデザインなので安心して使いたいデザインを選ぶことができます!一つ一つクリエイターがデザインしたものなのでめちゃくちゃおしゃれです!全部使ってみたくなる素材たちばかりです! 配信画面だけでなくサムネイル作成にも! 配信画面を作らないユーザーにも使えるようにサムネイル作成もスコラボで作れます!う~ん…最強だ… 使用可能な素材は4000種類以上! 何がすごいって利用できる素材の数に圧倒されます!4000種類以上の素材が利用できるので何を使おうが迷ってしまいます…ですがちゃんと行う配信目的に沿ってデザインをソートできるので、迷ってしまう時間が生まれません!選べる素材が多いと配信するのが楽しくなりそうですね! OBSにリンクをして配信開始! OBS側にスコラボで作成されたリンクを「ブラウザ」ソースに紐づけすれば準備OK!誰でも簡単に配信画面を作成して配信できます。 どれだけ使っても使用料0円!? スコラボは無料です。これだけ使えるなら月額制にしたらいいのに…それぐらい使いやすい神webアプリです。 いかがでしたか?4000種類の素材が無料で使えるスコラボ。とにかく神様のようなこちらのサービス使わない手はないでしょう。Vtuberの人だけではなくYoutuberの人にも使えてとってもGood!僕もこれを機にストリーマーデビューしちゃおうかなって考えてみちゃったりなんかしちゃったりしてちなみにスコラボさんから依頼を受けてこのブログ書いているわけではありませんのでご安心ください!(?)とにかくめちゃくちゃ便利で楽しいサイト「スコラボ」さんのご紹介でした! スコラボ公式サイト

ホグワーツレガシーで15時間プレイしてやっと箒に乗るところまで来ました無能な働き者ルシウス・マルフォイです。ハードモードが思った以上にハードで禁じられた森のクモやカエルに一生ボコられていました(笑) 今回は自動で新規登録した商品や、期間限定の商品に対して”新着”や”SALE”などのラベルを付けたり外したりしてくれるコードを紹介します。 前回のおさらい 設定からカスタムデータでメタフィールドを作成するということをご紹介しました。そして、card-product.liquidの<div class="card__badge {{ settings.badge_position }}">のdiv内に以下のコードをコピペしたら商品情報で設定したラベルが表示されるというものでしたね。 {%- if card_product.metafields.newarrival_product.tag != blank -%} <span class="badge badge--bottom-left color-{{ settings.sale_badge_color_scheme }}"> {{card_product.metafields.newarrival_product.tag }} </span> {%- endif -%}...
ホグワーツレガシーで15時間プレイしてやっと箒に乗るところまで来ました無能な働き者ルシウス・マルフォイです。ハードモードが思った以上にハードで禁じられた森のクモやカエルに一生ボコられていました(笑) 今回は自動で新規登録した商品や、期間限定の商品に対して”新着”や”SALE”などのラベルを付けたり外したりしてくれるコードを紹介します。 前回のおさらい 設定からカスタムデータでメタフィールドを作成するということをご紹介しました。そして、card-product.liquidの<div class="card__badge {{ settings.badge_position }}">のdiv内に以下のコードをコピペしたら商品情報で設定したラベルが表示されるというものでしたね。 {%- if card_product.metafields.newarrival_product.tag != blank -%} <span class="badge badge--bottom-left color-{{ settings.sale_badge_color_scheme }}"> {{card_product.metafields.newarrival_product.tag }} </span> {%- endif -%}...