新商品
-

 NEW
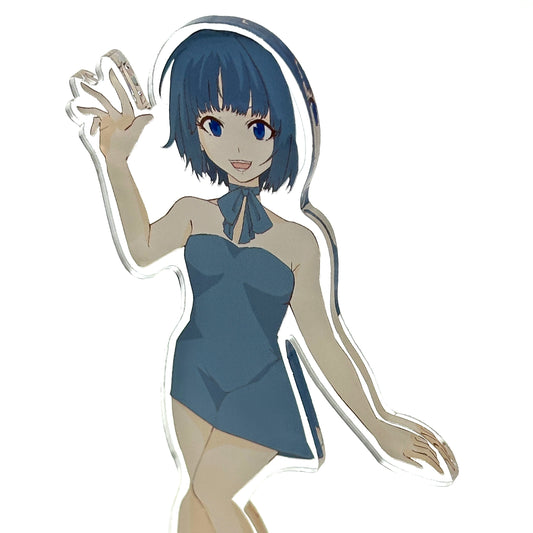
NEWアクリルめじるしチャーム
通常価格 ¥1,100 から通常価格単価 あたり -

 NEW
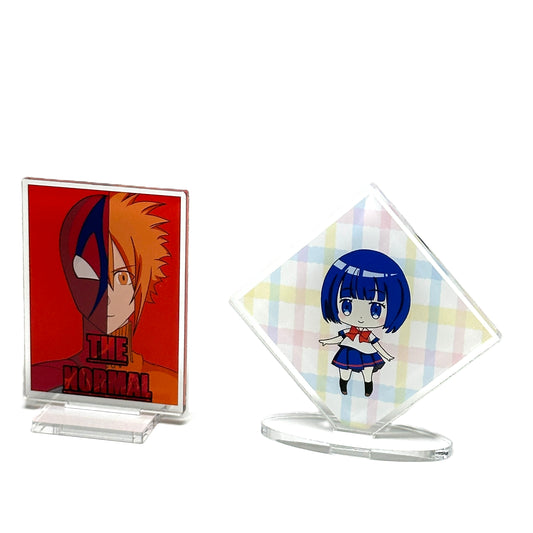
NEWミニキャンバス(イーゼル付き)
通常価格 ¥1,200 から通常価格単価 あたり -

 NEW
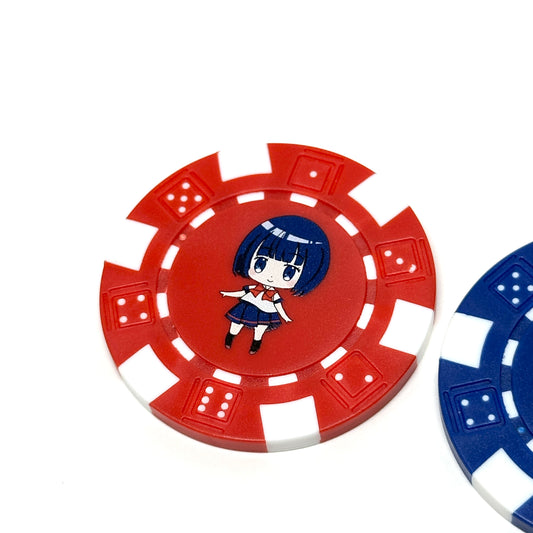
NEWポーカーチップキーホルダー
通常価格 ¥1,100 から通常価格単価 あたり
定番アクリルフィギュア
-
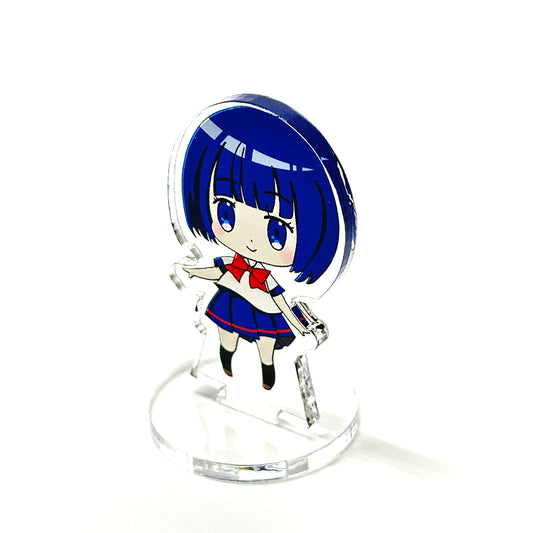
アクリルフィギュア50×50mm
通常価格 ¥1,100 から通常価格単価 あたり -
アクリルフィギュア100×60mm
通常価格 ¥1,500 から通常価格単価 あたり -
アクリルフィギュア150×80mm
通常価格 ¥2,800 から通常価格単価 あたり -
アクリルフィギュア300×170mm
通常価格 ¥4,500 から通常価格単価 あたり -
アクリルフィギュア定型
通常価格 ¥1,100 から通常価格単価 あたり
定番アクリルキーホルダー
-
アクリルキーホルダー50×50mm
通常価格 ¥1,100 から通常価格単価 あたり -
アクリルキーホルダー100×100mm
通常価格 ¥1,500 から通常価格単価 あたり -
アクリルキーホルダー定型
通常価格 ¥1,100 から通常価格単価 あたり -

 NEW
NEWアクリルめじるしチャーム
通常価格 ¥1,100 から通常価格単価 あたり
ツクトコオリジナル
-
サイン用麻雀牌キーホルダー
通常価格 ¥700 から通常価格単価 あたり -

 NEW
NEWポーカーチップキーホルダー
通常価格 ¥1,100 から通常価格単価 あたり -
ポーカーチップ(チップのみ)
通常価格 ¥950 から通常価格単価 あたり
オリジナルアクリルグッズ
-
SNS風アクリルキーホルダー①
通常価格 ¥1,100 から通常価格単価 あたり -
SNS風アクリルスタンド①
通常価格 ¥1,100 から通常価格単価 あたり -
音楽プレイヤー風アクリルキーホルダー
通常価格 ¥1,100 から通常価格単価 あたり -
音楽プレイヤー風アクリルスタンド
通常価格 ¥1,100 から通常価格単価 あたり -
サムネ風アクリルキーホルダー
通常価格 ¥700 から通常価格単価 あたり -
サムネ風アクリルスタンド
通常価格 ¥700 から通常価格単価 あたり -
チェキ風アクリルキーホルダーミニ
通常価格 ¥800 から通常価格単価 あたり -
チェキ風アクリルスタンドミニ
通常価格 ¥800 から通常価格単価 あたり -
チェキ風アクリルキーホルダースクエア
通常価格 ¥1,100 から通常価格単価 あたり -
チェキ風アクリルスタンドスクエア
通常価格 ¥1,100 から通常価格単価 あたり -
雑誌風アクリルキーホルダー①
通常価格 ¥700 から通常価格単価 あたり -
雑誌風アクリルスタンド①
通常価格 ¥700 から通常価格単価 あたり -
雑誌風アクリルキーホルダー②
通常価格 ¥700 から通常価格単価 あたり -
雑誌風アクリルスタンド②
通常価格 ¥700 から通常価格単価 あたり
ウッド風キーホルダー
-
ウッド風キーホルダー50×50mm
通常価格 ¥1,100 から通常価格単価 あたり -
ウッド風キーホルダー100×100mm
通常価格 ¥1,500 から通常価格単価 あたり -
ウッド風キーホルダー定型
通常価格 ¥1,100 から通常価格単価 あたり
缶バッジ・その他
-
缶バッジ直径44mm
通常価格 ¥700 から通常価格単価 あたり -
缶ミラー直径44mm
通常価格 ¥700 から通常価格単価 あたり -

 NEW
NEWミニキャンバス(イーゼル付き)
通常価格 ¥1,200 から通常価格単価 あたり